Все, на что мы смотрели, пока мы пробирались через различные варианты Brush Dynamics в Photoshop, имело одну общую черту. Они все имели отношение к форме кисти. Мы увидели, как динамически изменять размер кисти, угол и округлость с помощью Shape Dynamics, как разбрасывать несколько копий кончика кисти с помощью Scattering, как добавить текстуру или рисунок на кисть с помощью параметров текстуры и как Dual Варианты кистей позволяют нам смешивать две разные кисти!
В этом уроке мы отойдем от функций, связанных с формой, и перейдем в дикий мир цвета, когда узнаем, как цветовая динамика Photoshop позволяет нам контролировать оттенок, насыщенность и яркость нашей кисти во время рисования, и даже как случайным образом менять местами. между нашими цветами переднего плана и фона!
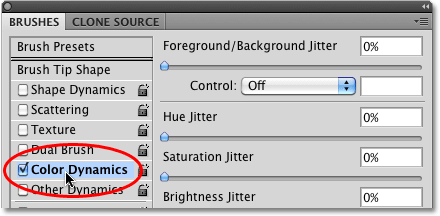
Чтобы получить доступ к Color Dynamics, нажмите непосредственно на слова Color Dynamics в левой части панели «Кисти»:
 Нажмите непосредственно на слова Color Dynamics, чтобы получить доступ к параметрам.
Нажмите непосредственно на слова Color Dynamics, чтобы получить доступ к параметрам.
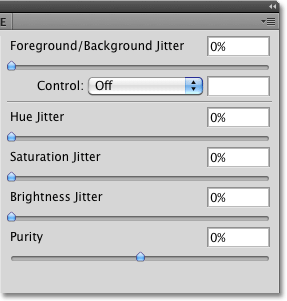
Как только вы нажимаете на слова, параметры и элементы управления для Color Dynamics появляются в правой части панели «Кисти». На первый взгляд кажется, что у нас есть немного контроля над цветом нашей кисти, так как мы видим параметры для Оттенка, Насыщенности, Яркости и Чистоты, и даже параметр в верхней части, который имеет какое-то отношение к нашему Цвета переднего плана и фона :
 Цветовая динамика содержит параметры для каждого аспекта цвета кисти, включая оттенок, насыщенность и яркость.
Цветовая динамика содержит параметры для каждого аспекта цвета кисти, включая оттенок, насыщенность и яркость.
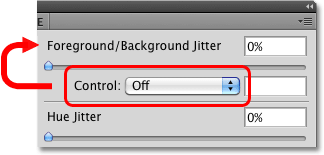
Однако, если вы посмотрите внимательно, вы заметите, что во всем разделе Color Dynamics есть только одна опция Control, и она привязана к опции Foreground / Background вверху:
 Только параметр «Передний план / Фон» в верхней части имеет связанный с ним параметр управления.
Только параметр «Передний план / Фон» в верхней части имеет связанный с ним параметр управления.
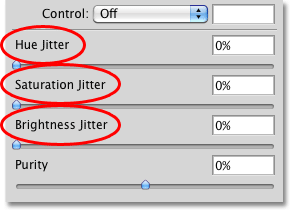
Ни с одним из других заголовков («Оттенок», «Насыщенность», «Яркость» и «Чистота») не связан параметр «Контроль», что означает, что мы не можем сами контролировать эти другие параметры с помощью нажатия пера, наклона пера или даже команды «Затухание». Вместо этого Hue, Saturation и Brightness имеют слово Jitter справа от своего имени:
 Элементы управления Hue Jitter, Saturation Jitter и Brightness Jitter.
Элементы управления Hue Jitter, Saturation Jitter и Brightness Jitter.
Джиттер, как мы теперь знаем, означает случайность в Photoshop, что означает, что мы можем использовать эти параметры, чтобы позволить Photoshop случайным образом изменять эти три аспекта цвета нашей кисти при рисовании! Давайте посмотрим на каждый из вариантов Color Dynamics более внимательно.
Передний план / Фон
Обычно Photoshop использует наш текущий цвет переднего плана в качестве цвета для нашей кисти, поэтому, если мы хотим рисовать красным, желтым, синим или каким бы то ни было случаем, мы установим наш цвет переднего плана на цвет, который мы хотели, прежде чем мы начнем картина. Но зачем соглашаться на рисование одним цветом, если мы можем рисовать двумя! Опция « Передний план / Фон» в верхней части раздела «Динамика цвета» позволяет переключаться между текущими цветами переднего плана и фона при рисовании!
Вы можете увидеть, какие цвета переднего плана и фона установлены в данный момент, посмотрев на их образцы цветов в нижней части палитры Инструменты. Квадрат в верхнем левом углу - образец цвета переднего плана. Нижний правый квадрат - это образец цвета фона. По умолчанию они установлены на черный (цвет переднего плана) и белый (цвет фона):
 Образцы цветов переднего плана (верхний левый квадрат) и фона (нижний правый квадрат).
Образцы цветов переднего плана (верхний левый квадрат) и фона (нижний правый квадрат).
Чтобы изменить любой цвет, просто нажмите на его образец цвета и выберите новый цвет из палитры цветов Photoshop. Я собираюсь рисовать кончиком кисти Scattered Maple Leaves, поэтому я выберу пару более традиционных цветов для листьев. Сначала я установлю свой цвет переднего плана на оранжевый (для хорошего цвета осени), щелкнув образец цвета переднего плана:
 Нажав один раз на образец цвета переднего плана.
Нажав один раз на образец цвета переднего плана.
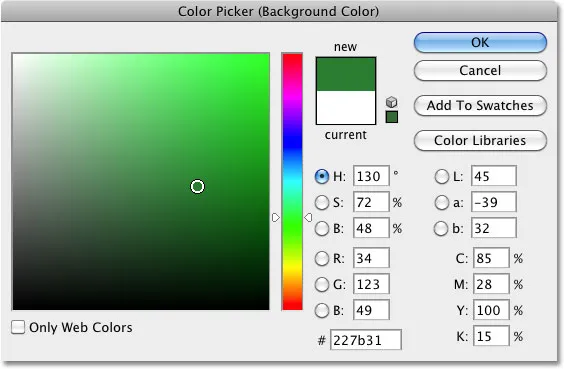
Это открывает палитру цветов. Я выберу свой цвет, затем нажмите OK, чтобы выйти из него:
 Выбор оранжевого цвета для моего цвета переднего плана.
Выбор оранжевого цвета для моего цвета переднего плана.
Я сделаю то же самое для цвета фона. Сначала я нажму на его образец цвета в палитре инструментов:
 Нажмите один раз на образец цвета фона.
Нажмите один раз на образец цвета фона.
Когда появится палитра цветов, я выберу средний зеленый, а затем нажму OK, чтобы снова выйти из него:
 Выбор среднего зеленого цвета для фона.
Выбор среднего зеленого цвета для фона.
Если я снова посмотрю на образцы цветов переднего плана и фона в палитре «Инструменты», то увижу, что цвета теперь изменились:
 Образцы цветов теперь показывают недавно выбранные цвета.
Образцы цветов теперь показывают недавно выбранные цвета.
По умолчанию Photoshop будет рисовать, используя только цвет переднего плана. Вот простой мазок кисти (с кончиком кисти, установленным на Scattered Maple Leaves), при котором не выбран ни один из параметров Color Dynamics. Я добавил немного углового джиттера из раздела Shape Dynamics для некоторого разнообразия:
 Так как мой цвет переднего плана установлен на оранжевый, Photoshop рисует оранжевым.
Так как мой цвет переднего плана установлен на оранжевый, Photoshop рисует оранжевым.
Параметры управления
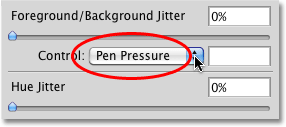
Пока мы получаем именно то, что ожидали. Фотошоп рисует цветом Переднего плана. Посмотрите, что происходит, когда я установил опцию Control на Pen Pressure :
 Установка переднего плана / фона в Pen Pressure.
Установка переднего плана / фона в Pen Pressure.
На этот раз Photoshop смешивает цвета переднего плана и фона в мазке кисти в зависимости от величины давления, которое я прикладываю к планшету с помощью пера. При минимальном давлении Photoshop использует цвет фона (зеленый). По мере того, как все больше и больше давления прикладывается к центру обводки, больше цвета переднего плана (оранжевый) смешивается, пока, наконец, при максимальном давлении пера мы не увидим чистый цвет переднего плана. По мере того, как я уменьшаю давление пера к концу мазка, Photoshop постепенно переключается на цвет фона:
 Photoshop теперь смешивает цвета переднего плана и фона в мазке кисти в зависимости от давления пера.
Photoshop теперь смешивает цвета переднего плана и фона в мазке кисти в зависимости от давления пера.
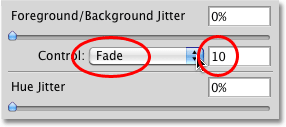
Если у вас нет планшета, вы можете попробовать команду Fade, которая работает здесь так же, как и в предыдущих разделах Brush Dynamics, которые мы рассмотрели. После того, как вы выбрали «Fade» в раскрывающемся списке «Control», введите количество шагов, которые вы хотите использовать в Photoshop для перехода между цветами переднего плана и фона. Здесь я установил мой на 10 шагов:
 Введите, сколько шагов вы хотите сделать, чтобы исчезнуть между цветами переднего плана и фона.
Введите, сколько шагов вы хотите сделать, чтобы исчезнуть между цветами переднего плана и фона.
Если я нарисую новый мазок кисти, мы увидим, что цвет листьев теперь исчезает между оранжевым (цвет переднего плана) и зеленым (цвет фона) над 10 «отметками» кончика кисти. После 10 шагов обводка продолжается с использованием цвета фона:
 Цвет листьев исчезает с оранжевого (цвет переднего плана) до зеленого (цвет фона) за 10 шагов.
Цвет листьев исчезает с оранжевого (цвет переднего плана) до зеленого (цвет фона) за 10 шагов.
дрожание
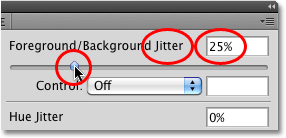
Мы также можем позволить Photoshop произвольно переключаться между цветами переднего плана и фона при рисовании с помощью ползунка « Джиттер» . Перетаскивание ползунка джиттера вправо увеличивает максимальный процент цвета фона, который может смешивать Photoshop. Например, здесь я устанавливаю джиттер переднего плана / фона на 25%:
 Увеличение параметра «Передний план / Фоновый джиттер» до 25%.
Увеличение параметра «Передний план / Фоновый джиттер» до 25%.
Это позволяет Photoshop случайным образом смешивать до 25% цвета фона с цветом переднего плана, создавая тонкий тонирующий эффект с листьями:
 Только 25% цвета фона можно произвольно смешивать с цветом переднего плана.
Только 25% цвета фона можно произвольно смешивать с цветом переднего плана.
Вот еще один мазок кисти, на этот раз с джиттером переднего плана / фона, установленным на 50%, что означает, что Photoshop теперь может смешивать до 50% цвета фона с цветом переднего плана. Мы начинаем видеть более сильный зеленоватый оттенок на некоторых листьях:
 До 50% цвета фона теперь смешивается с цветом переднего плана.
До 50% цвета фона теперь смешивается с цветом переднего плана.
При значении дрожания 75% мы видим намного больше зеленого цвета:
 Значение дрожания 75% означает, что до 75% цвета фона будет смешано с цветом переднего плана.
Значение дрожания 75% означает, что до 75% цвета фона будет смешано с цветом переднего плана.
Наконец, если мы повернем значение джиттера до 100%, Photoshop получит полный контроль над тем, сколько цвета переднего плана и фона смешивается для каждого нового кончика кисти:
 Если для джиттера установлено значение 100%, можно использовать цвет переднего плана, цвет фона или любой оттенок между ними.
Если для джиттера установлено значение 100%, можно использовать цвет переднего плана, цвет фона или любой оттенок между ними.
Далее мы рассмотрим элементы управления Hue, Saturation, Brightness и Purity!
Хью Джиттер
Параметры «Оттенок», «Насыщенность» и «Яркость по яркости» в разделе «Динамика цвета» на панели «Кисти» работают так же, как параметры «Передний план / Фоновое дрожание», которые мы только что рассмотрели. Каждый из них будет случайным образом контролировать определенный аспект цвета нашей кисти, когда мы рисуем. «Оттенок» - это то, что большинство людей считает самим фактическим цветом, и, перетаскивая ползунок « Оттенок джиттера» вправо, мы позволяем Photoshop случайным образом изменить цвет нашей кисти. Чем дальше мы перетаскиваем ползунок, тем больше разнообразия мы видим в цветах.
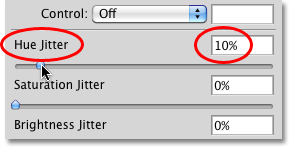
По умолчанию Hue Jitter установлен на 0%, что означает «выключено». При такой настройке Photoshop будет просто рисовать текущим цветом переднего плана, который в моем случае будет оранжевым (я отключил джиттер переднего плана / фона и элементы управления). Я добавлю намёк на цвет кисти, увеличив значение Hue Jitter до 10% с помощью ползунка:
 Перетащите ползунок вправо, чтобы установить значение оттенка тона на 10%.
Перетащите ползунок вправо, чтобы установить значение оттенка тона на 10%.
Значение оттенка оттенка 10% означает, что Photoshop может выбирать только те цвета, которые находятся в пределах 10% от текущего цвета переднего плана на цветовом круге. Если я нарисую мазок кисти, мы увидим, что все случайные цвета очень похожи на оригинальный оранжевый цвет:
 Цвет листьев может быть случайным, но при значении дрожания оттенка всего 10%, Photoshop может выбирать только те цвета, которые похожи на оригинал.
Цвет листьев может быть случайным, но при значении дрожания оттенка всего 10%, Photoshop может выбирать только те цвета, которые похожи на оригинал.
Если я увеличу значение Hue Jitter до 25%, Photoshop теперь может выбрать любой цвет в пределах 25% от текущего цвета переднего плана на цветовом круге. Мы начинаем видеть немного больше разнообразия, но цвета все еще довольно похожи:
 При 25% мы видим чуть большую разницу в цветах.
При 25% мы видим чуть большую разницу в цветах.
На 50% цвета листьев действительно начинают становиться случайными, поскольку Photoshop предоставляется широкий выбор цветов на выбор:
 Если установить для параметра Hue Jitter значение 50%, Photoshop сможет выбрать любой цвет в пределах 50% от текущего цвета переднего плана на цветовом круге.
Если установить для параметра Hue Jitter значение 50%, Photoshop сможет выбрать любой цвет в пределах 50% от текущего цвета переднего плана на цветовом круге.
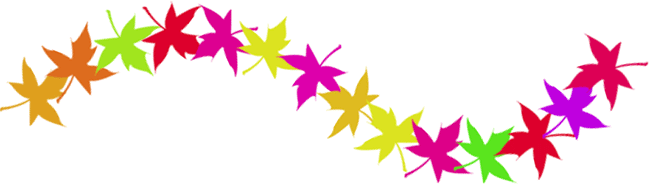
Если мы увеличим Jue Jitter до 100%, мы получим действительно случайные цвета, так как Photoshop теперь может выбрать любой оттенок:
 В природе может быть не так много синих кленовых листьев, но при установке оттенка оттенка в 100% возможен любой цвет.
В природе может быть не так много синих кленовых листьев, но при установке оттенка оттенка в 100% возможен любой цвет.
Насыщенность джиттера
Элемент управления Saturation Jitter работает аналогичным образом, но он случайным образом изменяет насыщенность цвета кисти при рисовании. Значение по умолчанию 0%, но, перемещая ползунок вправо, мы позволяем Photoshop случайным образом настроить насыщенность цвета. Чем дальше мы перетаскиваем ползунок, тем больше разнообразия мы увидим в насыщенности.
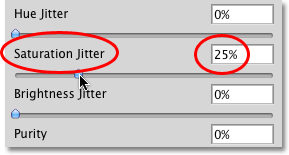
Я начну с установки моего значения насыщенности джиттера на 25%:
 Перетаскивая ползунок вправо, установите значение насыщенности джиттера на 25%.
Перетаскивая ползунок вправо, установите значение насыщенности джиттера на 25%.
Значение дрожания насыщения 25% означает, что Photoshop может произвольно изменять насыщенность цвета при рисовании, но только в пределах 25% от исходного значения насыщенности цвета переднего плана. Здесь мы видим, что разница довольно тонкая:
 Значение дрожания насыщенности устанавливает предел того, насколько значения насыщенности могут отличаться от исходного цвета.
Значение дрожания насыщенности устанавливает предел того, насколько значения насыщенности могут отличаться от исходного цвета.
Если я увеличу значение дрожания насыщения до 50%, Photoshop теперь может выбрать любое значение насыщенности в пределах 50% от исходного. В моем случае мы видим листья, которые становятся ближе к серому:
 Ваши результаты будут зависеть от исходного уровня насыщенности вашего цвета переднего плана.
Ваши результаты будут зависеть от исходного уровня насыщенности вашего цвета переднего плана.
При значении дрожания насыщения до 100% Photoshop может выбрать любое значение насыщенности, от полностью насыщенного до полностью ненасыщенного, каждый раз, когда он «ставит» новую копию кончика кисти:
 Пусть Photoshop случайным образом выберет любой понравившийся уровень насыщенности, установив для параметра «Насыщенность джиттера» значение 100%.
Пусть Photoshop случайным образом выберет любой понравившийся уровень насыщенности, установив для параметра «Насыщенность джиттера» значение 100%.
Яркость Джиттер
Параметр « Яркость джиттера» позволяет Photoshop случайным образом выбирать яркость цвета кисти, когда мы рисуем, и работает так же, как параметры «Оттенок джиттера» и «Насыщенность джиттера». Перетаскивание ползунка вправо добавит случайности яркости, и чем дальше мы перетаскиваем ползунок, тем больше разнообразия мы видим. Я увеличу значение яркости до 25%:
 Перетащите ползунок вправо, чтобы установить значение яркости джиттера на 25%.
Перетащите ползунок вправо, чтобы установить значение яркости джиттера на 25%.
При 25% мы видим лишь незначительные различия в значениях яркости, поскольку Photoshop ограничен выбором значений в пределах 25% от исходного уровня яркости цвета переднего плана:
 Значение яркости джиттера устанавливает предел того, насколько значения яркости могут отличаться от исходного цвета.
Значение яркости джиттера устанавливает предел того, насколько значения яркости могут отличаться от исходного цвета.
Если я увеличу яркость до 50%, мы увидим более разные уровни яркости, причем некоторые листья теперь намного темнее других:
 Фотошоп теперь может выбирать любой уровень яркости в пределах 50% от оригинала.
Фотошоп теперь может выбирать любой уровень яркости в пределах 50% от оригинала.
Наконец, с яркостью джиттера, установленной на 100%, Photoshop может выбирать любой уровень яркости с каждым новым штампом кончика кисти:
 Установка значения яркости джиттера на 100% дает Photoshop полную свободу выбора любого значения яркости.
Установка значения яркости джиттера на 100% дает Photoshop полную свободу выбора любого значения яркости.
чистота
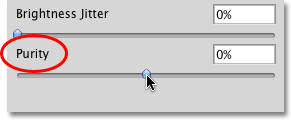
Параметр Purity под параметрами Hue, Saturation и Brightness Jitter контролирует общую насыщенность цвета кисти. В отличие от опции Saturation Jitter, которую мы рассмотрели ранее, которая позволяет Photoshop произвольно изменять насыщенность при рисовании, в параметре Purity нет ничего случайного. Мы можем использовать Purity, чтобы увеличить или уменьшить насыщенность цвета кисти, перетаскивая ползунок влево или вправо, и он останется неизменным, пока мы не настроим ползунок снова. Если вы рисуете с помощью цветов переднего плана и фона с помощью параметра «Передний план / фон» в верхней части раздела «Динамика цвета», чистота влияет на оба цвета.
По умолчанию Purity установлен на 0%, что означает, что он не влияет на насыщенность:
 Чистота контролирует общую насыщенность цвета кисти и полностью отделена от параметра «Насыщенность джиттера».
Чистота контролирует общую насыщенность цвета кисти и полностью отделена от параметра «Насыщенность джиттера».
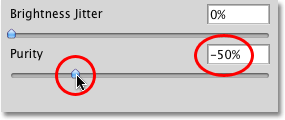
Чтобы уменьшить насыщенность цвета, просто перетащите ползунок чистоты влево. Чем дальше влево вы перемещаете ползунок, тем ниже становится уровень насыщенности. Я опущу шахту до -50%:
 Перетащите ползунок влево, чтобы уменьшить насыщенность цвета кисти.
Перетащите ползунок влево, чтобы уменьшить насыщенность цвета кисти.
Если я нарисую обводку, мы увидим, что насыщенность цвета кисти была значительно уменьшена. Я установил для своего значения переднего плана / фонового джиттера значение 100%, чтобы мы получили хорошее сочетание обоих цветов. Обратите внимание, что на этот раз нет случайных изменений насыщенности. Корректировка, которую мы сделали с параметром Purity, является постоянной в течение всего обводки и влияет на цвета переднего плана и фона:
 Понижение насыщенности чистотой придает листьям более приглушенный тон.
Понижение насыщенности чистотой придает листьям более приглушенный тон.
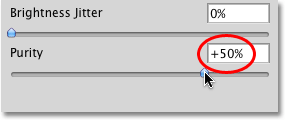
Чтобы увеличить насыщенность цвета кисти, перетащите ползунок «Чистота» вправо. Я увеличу мой до + 50%:
 Перетащите ползунок вправо, чтобы увеличить насыщенность цвета кисти.
Перетащите ползунок вправо, чтобы увеличить насыщенность цвета кисти.
В моем случае увеличение значения Purity не дает мне результатов, которые сильно отличаются от моих исходных цветов переднего плана и фона, и это потому, что мои исходные цвета уже были достаточно насыщенными. Если бы я сначала выбрал цвета с низким уровнем насыщенности, я бы увидел гораздо больше различий:
 Цвета, которые уже были очень насыщенными, не принесут много пользы от увеличения значения чистоты.
Цвета, которые уже были очень насыщенными, не принесут много пользы от увеличения значения чистоты.