В этом уроке по Photoshop мы научимся создавать иллюзию того, что одна фотография отображается в виде серии вертикальных панелей. Это может показаться сложным, но, как мы увидим, на самом деле создать его очень просто, большинство шагов - простое повторение.
Эта версия учебника была полностью переписана и обновлена для Photoshop CS6, а также полностью совместима с Photoshop CC (Creative Cloud). Если вы используете Photoshop CS5 или более раннюю версию, вам может понадобиться оригинальное руководство по эффекту вертикальной фотопанели.
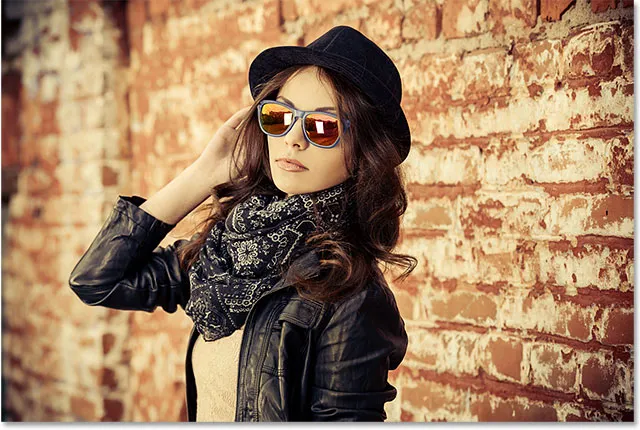
Вот изображение, которое я буду использовать (фото женщины в кожаной куртке от Shutterstock):

Исходное изображение.
А вот как будет выглядеть финальный эффект «фото-панелей»:

Конечный эффект.
Как создать вертикальные фотопанели
Шаг 1: добавь белый сплошной цвет заливки
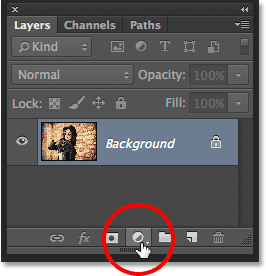
Открыв изображение в Photoshop, давайте начнем с добавления белого слоя заливки сплошным цветом. Мы будем использовать этот слой в качестве фона для эффекта. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:

Нажав на значок «Новый слой заливки» или «Корректирующий слой».
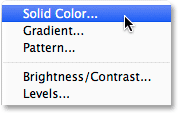
Выберите Сплошной цвет в верхней части списка заливки и корректирующих слоев, который появляется:

Выбор сплошного цвета заливки.
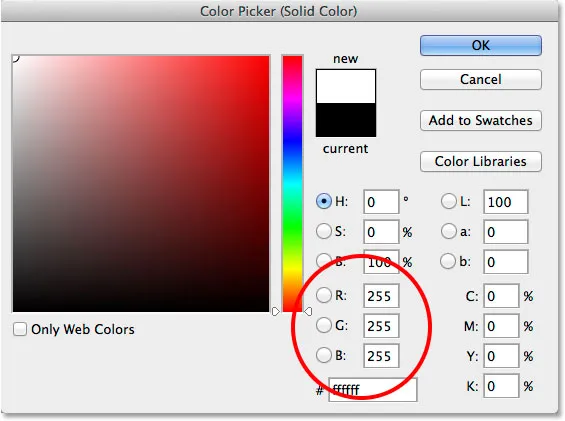
В Photoshop открываются палитры цветов, чтобы мы могли выбрать цвет для слоя заливки. Я собираюсь пойти с белым для моего фона. Один из способов выбрать белый цвет в палитре цветов - ввести 255 для значений R, G и B :

Выбор белого цвета в палитре цветов.
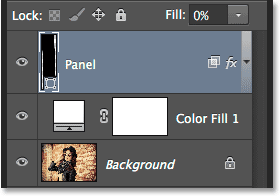
Нажмите кнопку ОК, чтобы закрыть палитру цветов. Ваш документ будет отображаться заполненным белым, временно блокирующим изображение для просмотра. Если мы посмотрим на панель «Слои», то увидим новый слой заливки «Сплошной цвет» (с именем «Цветная заливка 1»), расположенный над изображением на фоновом слое:

Панель «Слои», показывающая слой заливки над изображением.
Шаг 2: отключить слой заливки сплошным цветом
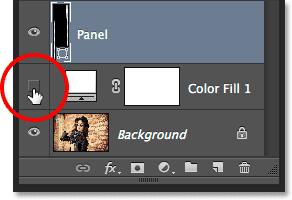
Нам пока не нужно видеть слой заливки сплошным цветом, и на самом деле он будет мешать, только если мы оставим его включенным, поэтому давайте временно его отключим. Для этого щелкните значок видимости слоя ( значок «глазное яблоко») в крайнем левом углу слоя на панели «Слои». Это скроет слой в документе, сделав исходное изображение видимым еще раз:

Нажав на значок видимости для слоя заливки.
Шаг 3. Выберите инструмент «Прямоугольник».
Чтобы нарисовать вертикальные панели, мы будем использовать инструмент «Прямоугольник», один из основных инструментов Shape в Photoshop, который мы можем выбрать на панели «Инструменты» в левой части экрана:

Выбор инструмента Rectangle.
Шаг 4: Установите режим инструмента на форму
Выбрав инструмент «Прямоугольник», убедитесь, что для параметра « Режим инструмента» в дальнем левом углу панели параметров в верхней части экрана установлено значение « Форма», а не «Путь» или «Пиксели»:

Установка режима инструмента для инструмента Rectangle на Shape.
Шаг 5: Нарисуй первую панель
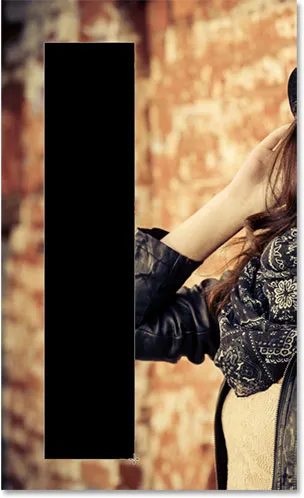
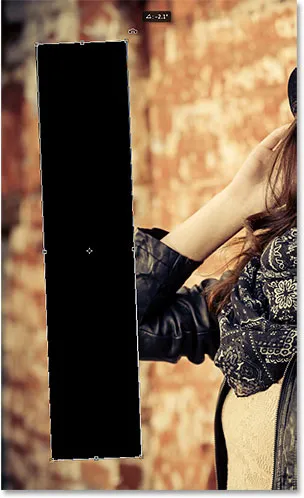
Выделив форму на панели параметров, щелкните внутри документа и перетащите первую вертикальную панель. Мы будем добавлять панели слева направо, поэтому начните сначала слева. Не беспокойтесь о цвете панели, потому что мы не увидим ее намного дольше:

Рисуем первую панель слева от изображения.
Шаг 6: переименуйте слой формы в «панель»
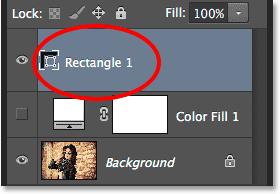
Если мы снова посмотрим на панель «Слои», мы увидим слой «Форма», расположенный над двумя другими слоями. По умолчанию Photoshop называет слой Shape «Прямоугольник 1», который, как следует из названия, не так уж и полезен:

Новый слой Shape с именем по умолчанию.
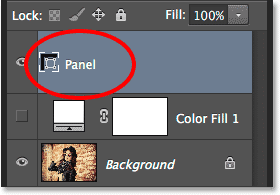
Поскольку мы используем фигуру в качестве нашей панели, дважды щелкните по имени «Прямоугольник 1», чтобы выделить его, затем переименуйте его в «Панель». Нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени:

Слой Shape с его новым именем.
Шаг 7: вращай панель с помощью команды Free Transform Path
Давайте вращаем форму, чтобы придать ей немного больше визуального интереса. Поднимитесь в меню « Правка» в строке меню в верхней части экрана и выберите « Свободный путь преобразования» . Или, вы можете получить доступ к Free Transform Path, нажав Ctrl + T (Win) / Command + T (Mac) на клавиатуре. На самом деле этот ярлык очень пригодится чуть позже:

Собираемся Править> Свободный Путь Преобразования.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг панели. Переместите курсор мыши в любое место за пределами панели. Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть панель. Здесь я повернул против часовой стрелки. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его:

Поворот панели с помощью команды Free Transform Path.
Шаг 8: снова включите слой заполнения
Теперь, когда мы добавили нашу первую вертикальную панель, давайте снова включим слой белой заливки. Нажмите еще раз на значок видимости слоя заполнения (пустой квадрат, где раньше было глазное яблоко):

Снова нажмите на значок видимости слоя заливки.
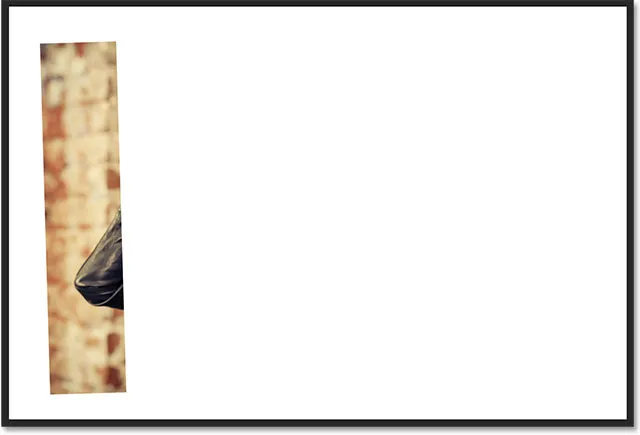
При включенном слое сплошной белый фон снова блокирует изображение, и перед ним видна только вертикальная панель:

Документ с белым заливочным слоем снова виден.
Шаг 9: Откройте параметры наложения
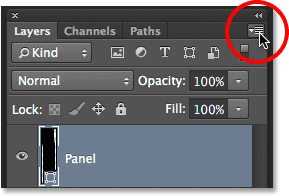
Затем мы сделаем изображение видимым внутри панели и добавим к нему пару стилей слоя. Нажмите на маленький значок меню в верхнем правом углу панели «Слои»:

Нажав на значок меню панели «Слои».
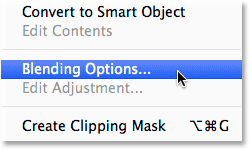
Выберите Blending Options из меню, которое появляется:

Выбор параметров наложения в меню панели «Слои».
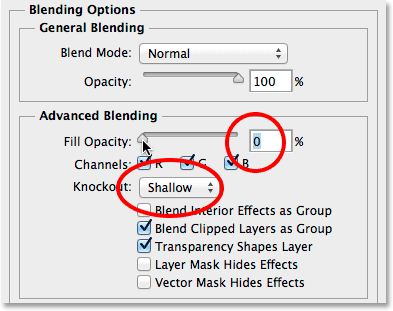
Откроется диалоговое окно «Стиль слоя», в котором в середине столбца выбраны «Параметры наложения» Во-первых, чтобы сделать изображение видимым внутри панели, измените опцию Knockout в разделе Advanced Blending с None на Shallow или Deep (я выберу Shallow, но любой из них будет работать для наших целей здесь). Затем уменьшите непрозрачность заполнения до 0% :

Установка Knockout на Shallow и непрозрачность заполнения на 0%.
Изображение теперь появляется через панель в документе:

Фотография теперь видна внутри области панели.
Шаг 10: добавь тень на панель
Чтобы выделить панель немного больше, добавим пару эффектов слоя (стилей). Сначала нажмите на слова Drop Shadow внизу списка эффектов слева от диалогового окна Layer Style:

Выбор Drop Shadow в списке эффектов слоя.
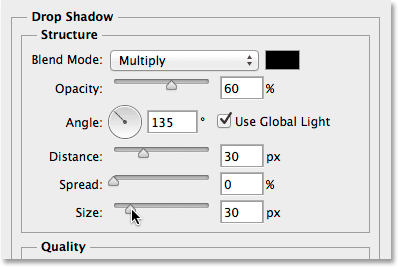
В параметрах «Тень» в средней колонке уменьшите непрозрачность тени примерно до 60%, затем установите « Угол» на 135 °, чтобы свет светился в верхнем левом углу. Выберите Use Global Light, если он еще не отмечен. Наконец, увеличьте расстояние и размер тени по своему вкусу, что будет во многом зависеть от размера изображения, с которым вы работаете. Значение «Расстояние» определяет, насколько далеко тень распространяется от объекта, а значение «Размер» определяет мягкость краев тени. В моем случае я использую довольно большое изображение, поэтому я установлю расстояние и размер около 30 пикселей. Опять же, вы можете поэкспериментировать с этими значениями в зависимости от размера вашего изображения:

Варианты Drop Shadow.
Вот как выглядит моя панель с примененной тенью:

Панель после применения тени.
Шаг 11: добавь мазок на панель
Открыв диалоговое окно Layer Style, нажмите на слово Stroke в списке эффектов слева:

Выбор Stroke в списке эффектов слоя.
В параметрах «Обводка» в средней колонке щелкните образец цвета, чтобы изменить цвет обводки:

Нажав на образец цвета.
Это еще раз открывает палитру цветов, на этот раз мы можем выбрать новый цвет для обводки. Как и раньше, я выберу белый, введя 255 для значений R, G и B. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:

Выбор белого для цвета обводки.
Вернувшись в диалоговое окно «Стиль слоя», измените « Положение обводки» с «Снаружи» (настройка по умолчанию) на « Внутри», затем увеличьте размер обводки, перетаскивая ползунок вправо, пока не увидите довольно тонкую, но заметную белую рамку вокруг панель. В моем случае я установлю Размер на 12 пикселей, но вам может понадобиться другое значение в зависимости от размера вашего изображения:

Изменение положения на внутреннее и увеличение значения размера.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Layer Style. Вот как выглядит моя панель с примененной тенью и белым штрихом:

Панель после применения как тени, так и обводки.
Шаг 12: выключить эффекты слоя
На этом этапе мы проделали тяжелую работу (не то, чтобы какая-то из них была такой сложной, на самом деле), и добавление остальных панелей - это просто вопрос дублирования, перемещения и вращения уже созданной нами панели. Тем не менее, все эти дополнительные панели означают, что к тому времени, когда мы закончим, у нас будет еще несколько слоев. Поэтому, прежде чем мы что-то сделаем, давайте дадим себе немного больше места в панели Layers с небольшим домашним заданием.
Обратите внимание, что эффекты Drop Shadow и Stroke перечислены непосредственно под слоем Panel. Это замечательно, за исключением того, что нам не нужно их видеть, и на самом деле они просто занимают место. Давайте скроем их, нажав на маленькую стрелку справа от слоя:

Нажав на стрелку, чтобы переключить эффекты слоя закрыты.
Это закрывает раздел эффектов слоя (повторное нажатие на стрелку откроет его). Сами эффекты все еще применяются к панели. Все, что мы сделали, это удалили ненужные помехи на самой панели «Слои», чтобы у нас было больше места для других слоев, которые мы собираемся добавить:

Названия эффектов слоя больше не занимают места.
Шаг 13: дублируй слой панели
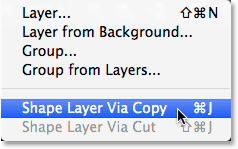
Теперь мы готовы добавить нашу вторую панель. Убедитесь, что на панели «Слои» выбран слой «Панель» (он должен быть выделен синим цветом). Затем продублируйте панель, либо перейдя в меню « Слой» в верхней части экрана, выбрав « Новый», затем выбрав « Слой формы через Копирование», либо просто нажав клавиши Ctrl + J (Победа) / Command + J (Mac) на клавиатуре. :

Идем в Layer> New> Shape Layer через Copy.
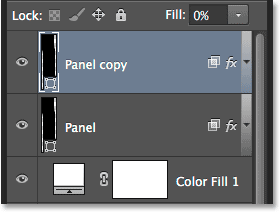
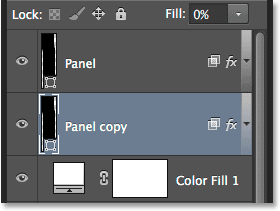
Копия слоя Panel появится над оригиналом:

Панель «Слои» после дублирования слоя «Панель».
Шаг 14: переместите копию ниже оригинала
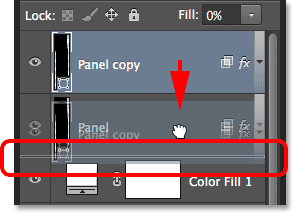
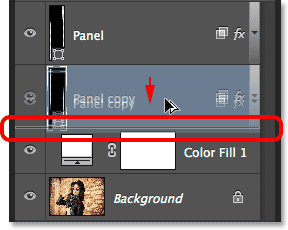
Нажмите на слой «Копирование панели» и, удерживая нажатой кнопку мыши, перетащите его вниз под оригинал. Между исходным слоем Panel и слоем заливки Solid Color появится полоса выделения :

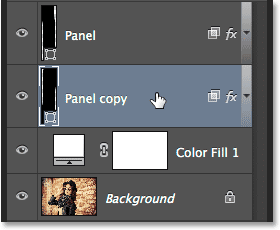
Перетаскивание слоя копирования панели под оригиналом.
Отпустите кнопку мыши, когда появится панель выделения, чтобы поместить слой копирования панели на место под оригиналом:

Слой копирования панели теперь находится ниже исходного слоя панели.
Шаг 15: переместите и поверните копию со свободным путем преобразования
На данный момент копия панели находится позади оригинала, а это означает, что мы не можем видеть ее в документе. Давайте переместим и повернем его, и мы можем сделать обе эти вещи с помощью команды Free Transform Path. Как и в предыдущем шаге 7, перейдите в меню « Правка» и выберите « Свободный путь преобразования» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободный путь преобразования» на клавиатуре:

Собираемся Править> Свободный Путь Преобразования.
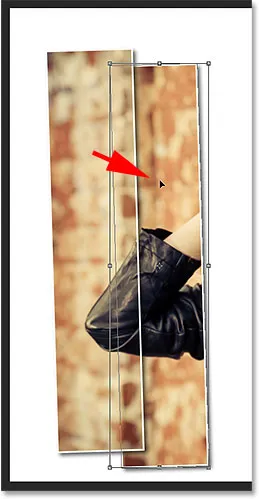
Чтобы переместить новую панель, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите панель вправо. Для дополнительного интереса переместите панель немного выше или ниже, чем оригинал:

Перемещение панели справа от той, что над ней.
Чтобы повернуть панель, переместите курсор мыши за пределы поля «Свободное преобразование». Когда курсор превратится в изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть его. По мере того, как вы добавляете все больше и больше панелей, попробуйте повернуть каждую из них под немного другим углом, некоторые наклонятся вправо, а другие влево:

Нажмите и перетащите, чтобы повернуть вторую панель.
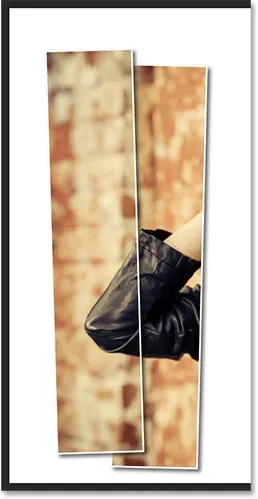
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Free Transform Path. Не беспокойтесь, если вы все еще можете видеть тонкий контур вокруг панели. Это видно только потому, что на панели «Слои» выбран слой панели. Если вы выберете другой слой (фоновый или заливочный), контур исчезнет:

Теперь добавлена вторая панель.
Шаг 16: Повторите те же шаги, чтобы добавить другие панели
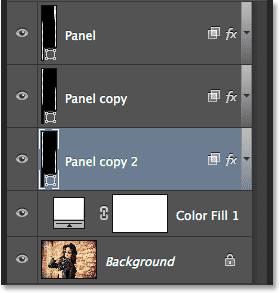
На данный момент все, что нам нужно сделать, это повторить те же самые несколько шагов, чтобы добавить остальные наши панели. Мы всегда хотим, чтобы новая панель оказалась ниже остальных, поэтому сначала убедитесь, что выбран самый нижний слой панели (тот, который расположен непосредственно над слоем заливки):

Выбор самого нижнего слоя панели.
Затем, вот отличный способ сэкономить время, как для копирования слоя, так и для перемещения его вверх или вниз по стеку слоев одновременно. Нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая клавишу, нажмите на самый нижний слой Panel и перетащите его вниз на короткое расстояние, пока между этим слоем не появится полоса выделения. сплошной цвет заливки слоя прямо под ним. По сути, вы перетаскиваете слой под собой:

Нажмите и удерживайте Alt (Win) / Option (Mac), перетаскивая нижний слой Panel между собой и слоем заливки.
Отпустите кнопку мыши, и копия панели появится прямо там, где мы хотим, чтобы она была ниже остальных:

Копия слоя появится под оригиналом.
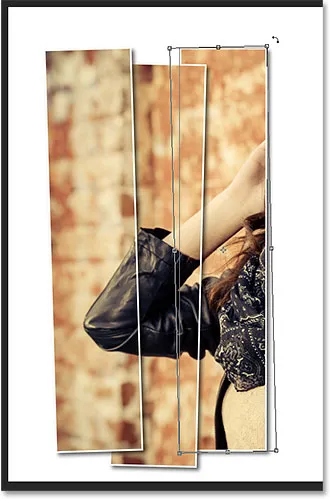
Добавив новую панель, нажмите клавиши Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы быстро выбрать команду « Свободное преобразование», затем щелкните внутри поля «Свободное преобразование» и перетащите новую панель вправо. Опять же, для визуального интереса переместите его немного выше или ниже, чем на предыдущей панели:

При активном Free Transform Path перетащите новую панель вправо.
Чтобы повернуть его, переместите курсор мыши за пределы поля «Свободный переход», затем щелкните и перетащите мышью. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Free Transform Path:

Вращается новая панель.
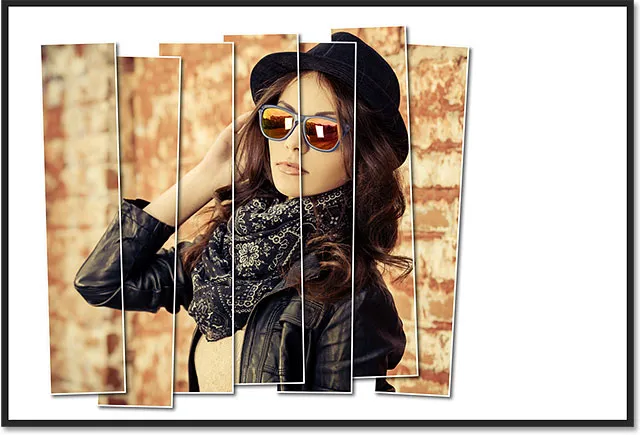
Затем просто повторите эти же шаги (те, которые я только что описал в шаге 16) еще раз, чтобы добавить остальные ваши панели. Вот как выглядит мой эффект при использовании семи панелей:

Эффект после добавления остальных панелей.
Шаг 17: обрежьте изображение
Наконец, давайте обрежем ненужные белые области вокруг панелей. Выберите Crop Tool на панели инструментов или нажмите букву C, чтобы выбрать его на клавиатуре:

Выбор инструмента Crop.
Выбрав инструмент обрезки, установите для параметра « Соотношение сторон» слева на панели параметров значение « Соотношение», но оставьте два поля значений справа от него пустыми (или нажмите кнопку « Очистить», чтобы очистить их при необходимости). Это позволит нам перетаскивать поле обрезки произвольной формы, а не привязываться к определенному соотношению сторон:

Установите для параметра «Соотношение сторон» значение «Соотношение».
Очень важный! Чтобы эффект по-прежнему работал после обрезки изображения, выберите « Удалить обрезанные пиксели» на панели параметров. Если вы не выберете эту опцию, исходное изображение внутри панелей больше не будет видно после обрезки:

Выбор Удалить обрезанные пиксели.
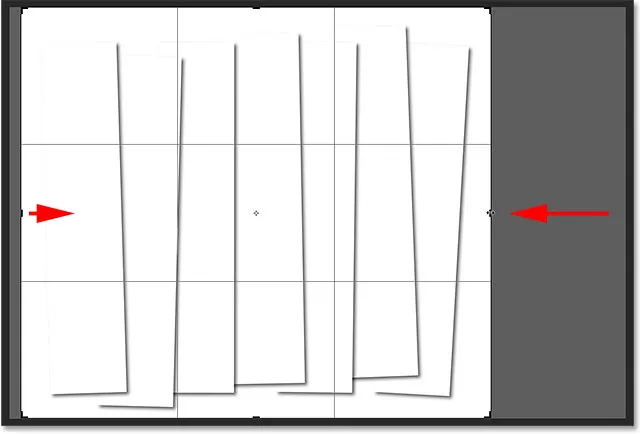
Выбрав «Удалить обрезанные пиксели», либо щелкните и перетащите новую рамку обрезки вокруг области, которую вы хотите сохранить, либо просто измените размер начальной рамки обрезки, как я делаю здесь (перетаскивая левую и правую стороны рамки обрезки в направлении панели). Не беспокойтесь, если ваше первоначальное изображение на мгновение исчезнет, как и мое. Он появится снова, как только мы закончим:

Изображение может исчезнуть при перетаскивании поля обрезки, но это только временно.
Когда вы будете готовы, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы обрезать изображение. Снова появится фотография внутри панелей, что даст нам окончательный эффект «вертикальных фотопанелей»:

Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот так можно отобразить фотографию в виде серии вертикальных панелей в Photoshop CS6! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!